강의 정보
강의명 : 생활코딩 WEB2-CSS
주소 : https://www.youtube.com/playlist?list=PLuHgQVnccGMAnWgUYiAW2cTzSBywFO75B
강의수 : 16개 (10분 내외)
강의시간 : 약 160분
한줄평 : 홈페이지를 예쁘게 디자인하는 방법을 알려준다! 결과가 바로 보이기 때문에 뿌듯함
WEB2-CSS
www.youtube.com
CSS의 탄생 배경
웹페이지를 예쁘게 디자인하게 만들어진 CSS는 아래에 같이 간단하다.
특정 글자의 색깔을 바꿀 때 간단하고 한 번에 바꿀 수 있다.
반면 html을 쓴다면 오른쪽과 같이 각각의 단락마다 코드를 입력해주어야 한다.
강의에서는 중복의 제거라고 설명한다.
이는 가독성을 높이고 유지 보수를 보다 쉽게 만들어준다.


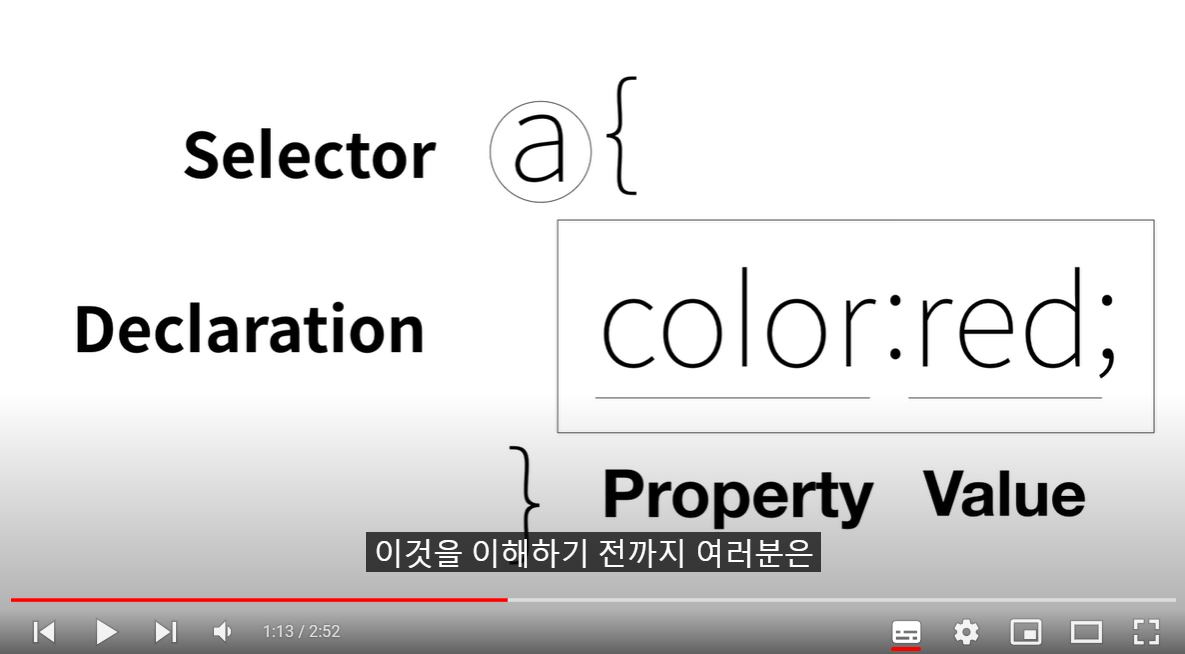
CSS 기본 구성
Selector : 선택자
Declaration : 선언
Property : 속성
Value : 속성값

우선순위
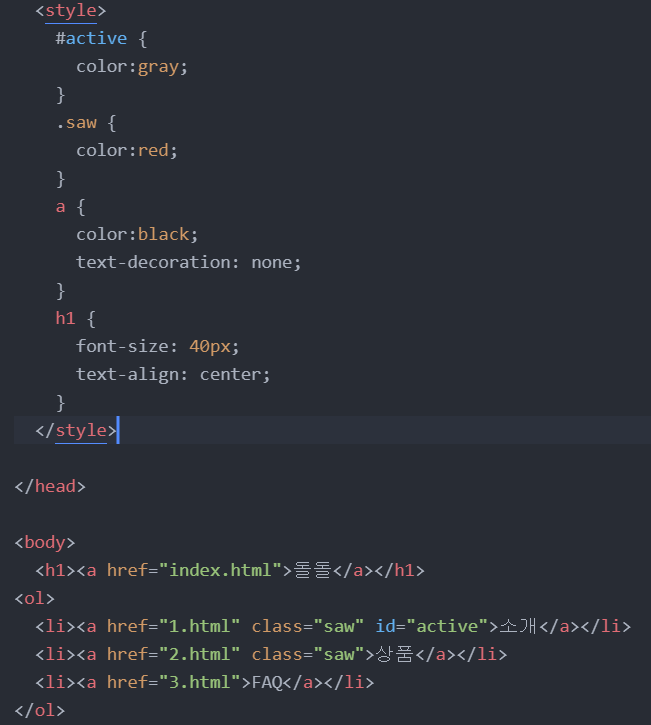
CSS에는 우선적으로 먼저 실행되는 선택자가 정해져 있다. 그 외에는 최근(제일 밑)에 작성된 코드가 우선적으로 실행된다.
id > class > tag 선택자
#active 는 id="active"인 값을 변경한다. (id는 웹페이지에 한번만 등장하도록 약속한다고 한다)
.saw는 class="saw"인 값을 변경한다.
a는 그냥 태그가 a인 값을 변경한다.

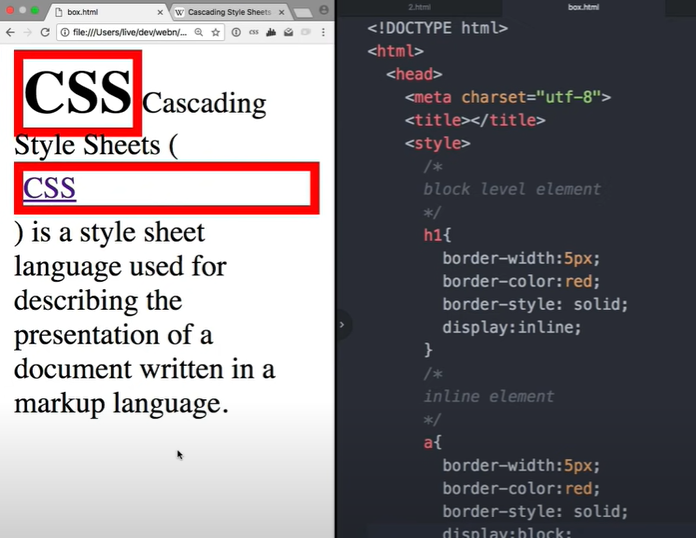
block level element , inline element
속성이 차지하는 값을 나타내는 말이다. element는 tag와 같은 의미이다.
block level element는 제목처럼 줄 전체를 차지하고, inline element는 해당되는 크기만큼만 공간을 차지한다.
이들의 기본값은 display:block or inline 통해서 바꿀 수 있다.

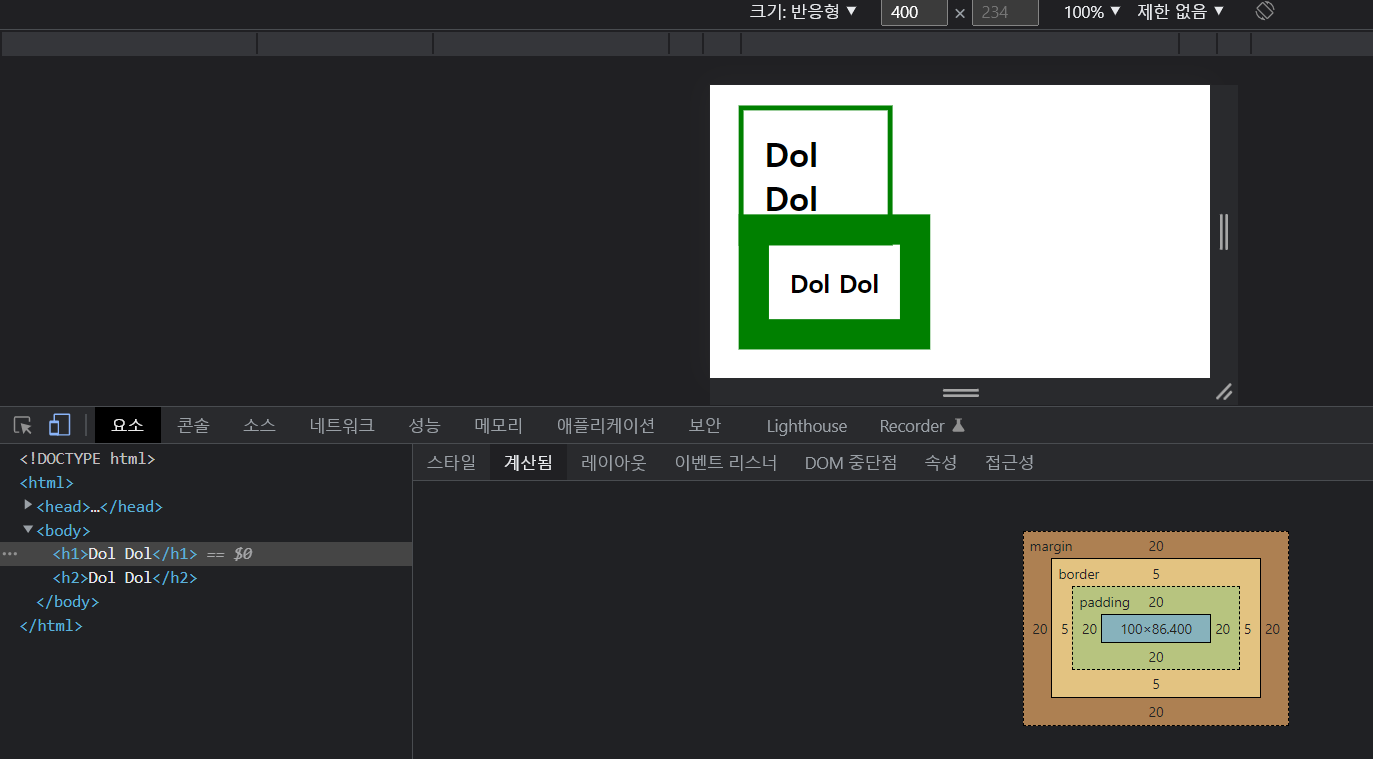
CSS 박스 모델
웹페이지에서 마우스 오른쪽-검사를 들어가면 다음과 같은 창이 나온다.
아래 보이는 margin border padding에 해당되는 값을 보여준다.
스타일을 누르면 선택된 html에 어떤 CSS가 사용되었는지 알 수 있다.
추후 코드가 많아져 한 눈에 적용된 효과를 알기 어려울 때 유용한 기능이라고 한다.

현재 웹브라우저들의 기술을 보여주는 사이트 www.caniuse.com
HTML CSS Java script 등의 기술이 웹 브라우저에서 얼마나 사용되는지 보여줌
Can I use... Support tables for HTML5, CSS3, etc
caniuse.com
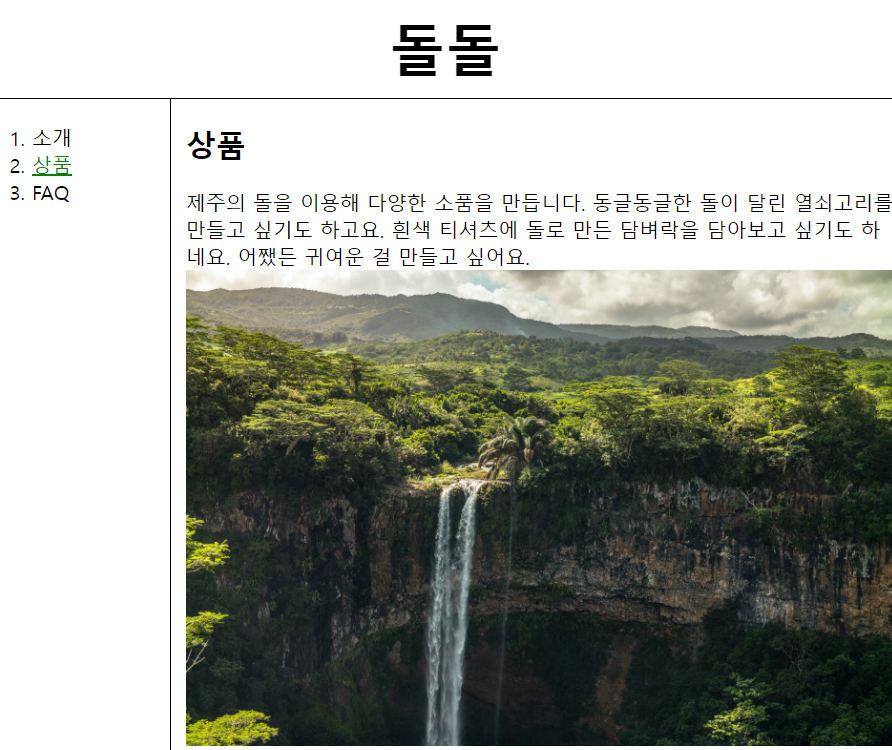
그리드(grid)와 <div>
레이아웃을 효과적으로 만들기 위해 생긴 기술이다.
이를 이용하기 위해 의미와 기능이 없는 태그 <div>를 사용한다.
division의 약자로 분할한다는 의미이다.
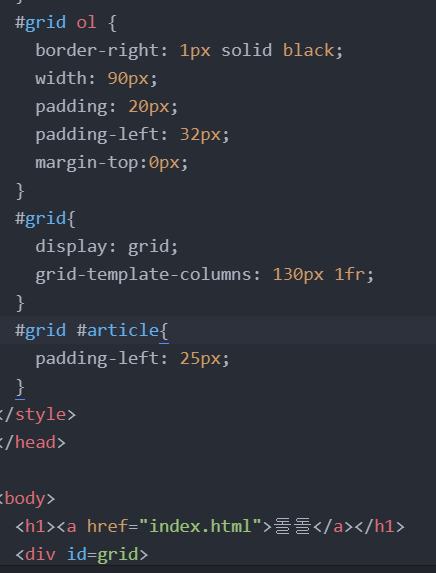
스타일로 패딩값 등을 보며 글 사이사이의 간격을 조절한다.
ol -> #grid ol로 이후에 헷갈리지 않기 위해 수정해주는 작업을 했다.


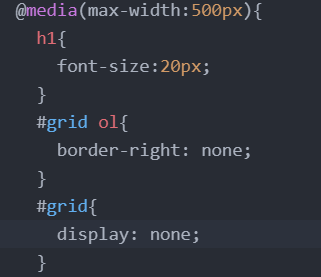
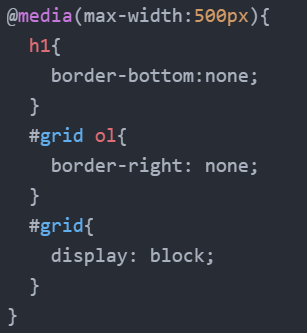
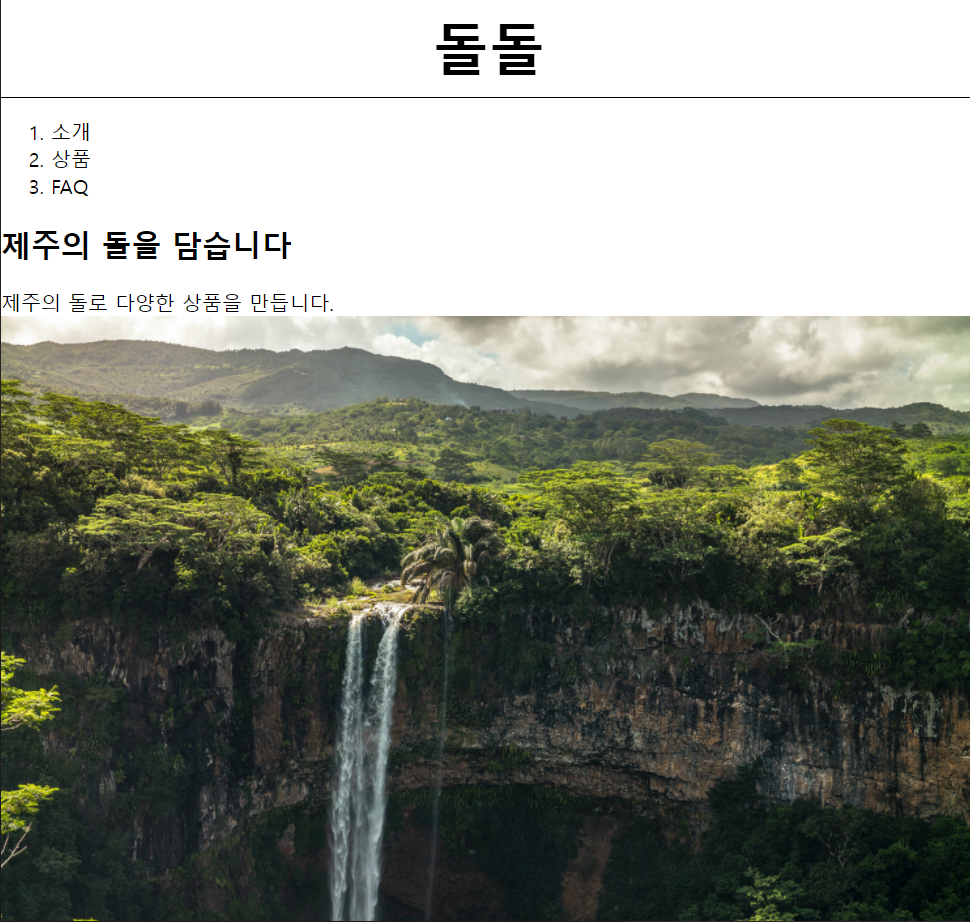
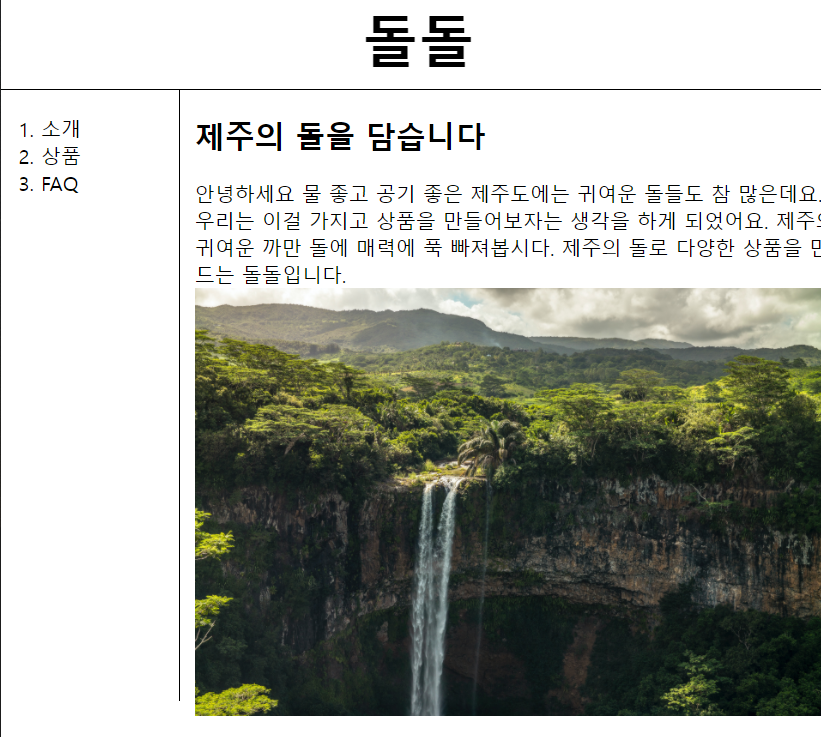
반응형 웹 페이지
화면의 크기가 작아질 때에도 웹페이지를 보기 쉽게 만들기 위해
특정 값 이하로 화면의 넓이가 작아질 경우의 레이아웃을 변경하도록 한다.
screen width < 500px은(스크린 크기가 500px 이하일 경우) @media(max-width:500px)로 입력한다.
처음에는 grid 기능이 안 보였으면 좋겠어서 display:none;으로 시도했지만 그리드를 막는다
는 의미로 display:block;으로 해야한다.




Q. 만약 1억 개의 페이지의 스타일을 수정해야 한다면?
1. style.css 파일을 새로 만든다.
2. head 부분에 <link rel="stylesheet" href="style.css">을 입력한다.
3. style.css에서 변경된 내용이 각각의 페이지에 적용된다!
rel은 relationship between linked file 이라고 한다.
배울수록 효율적인 코딩의 세계 맘에 쏙 든다.

Cashing과 네트워크 이용료
Cashing(저장하다) 기능을 통해 파일 외부에 style.css파일이 있더라도 한 번 저장한 파일일 경우 불러올 때 네트워크 트래픽(이용료)이 적게 들고, 빠르게 웹페이지를 보여줄 수 있다고 한다. 따라서 css 파일을 만들었다면 이렇게 별도로 꺼내서 중복을 제거하는 것을 추천한다고 한다.

후기
짧지만 강력한 기능을 가지고 있는 CSS 기초 강의였다. 강사님은 매번 주제가 끝날 때마다 공부를 그만하는 것을 추천하는데 뇌가 기억할 수 있도록 많이 써먹어보고 오라고 하신다. 이번 강의 역시 적용해보는 재미와 강사님의 칭찬이 마음에 들었다:)
다음은 Javascript로 넘어가 보겠다!
'생활코딩' 카테고리의 다른 글
| 생활코딩 WEB1-html (0) | 2022.03.26 |
|---|

댓글