<p>내용</p>-여는 태그와 닫는 태그
-알아보기 쉽도록 소문자로 작성 추천
-일부 태그는 빈 요소로 단독 사용 가능
-Nesting 중첩 : 요소 안에 다른 요소가 있는 포함 관계
<!--내용-->-Comments 주석 : 코드에 메모 추가나 사용하지 않는 코드 임시 처리하고자 사용
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>-head : 웹페이지 정보(웹문서 제목 등)
-body : 그 외의 모든 것
Tag
-구획을 나누는 태그
-요소 태그
-Block : 가로를 모두 차지
-Inline : 안에 가지고 있는 크기만큼 차지
-인라인 요소는 블록 요소를 포함할 수 없음
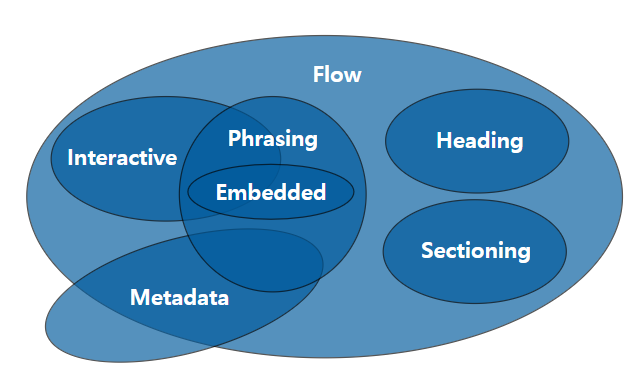
Content models

출처 https://www.w3.org/TR/2011/WD-html5-20110525/content-models.html
3.2.5 Content models — HTML5
www.w3.org
반응형




댓글