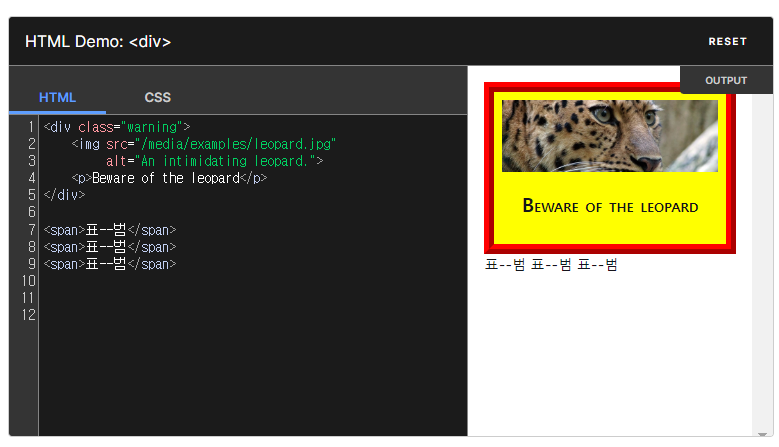
div
-구획을 나타내는 컨테이너
-블록 요소이기 때문에 가로 공간을 모두 차지함
-순수 컨테이너로서 아무런 의미를 담지 않음
span
-구획을 나타내는 컨테이너
-인라인 요소이기 때문에 콘텐츠 길이만큼만 공간 차지

Semantic Web
-div와 span으로 구획을 나눠 스타일링 할 수 있지만 header nav 등과 같이 목적에 따라 구획을 나누는 방법이다.
-검색 엔진이 효율적으로 정보를 인식함
-스크린 리더로 페이지를 탐색하기 수월함 (시각 장애인분들은 스크린 리더에 의존하는 경우가 많기 때문에)
-개발자 간에도 의미를 찾기 쉬워짐
header
- 소개에 사용되는 로고, 제목 등을 나타냄
- 페이지 제목이나 글 제목으로 사용
<!--페이지 제목-->
<header>
<h1>Main Page Title</h1>
<img src="mdn-logo-sm.png" alt="MDN logo">
</header>
<!--글 제목-->
<article>
<header>
<h2>The Planet Earth</h2>
<p>Posted on Wednesday, <time datetime="2017-10-04">4 October 2017</time> by Jane Smith</p>
</header>
<p>We live on a planet that's blue and green, with so many things still unseen.</p>
<p><a href="https://janesmith.com/the-planet-earth/">Continue reading....</a></p>
</article>footer
-작성자, 저작권 정보 등 웹페이지의 맨 아래 부분
<article>
<h1>How to be a wizard</h1>
<ol>
<li>Grow a long, majestic beard.</li>
<li>Wear a tall, pointed hat.</li>
<li>Have I mentioned the beard?</li>
</ol>
<footer>
<p>© 2018 Gandalf</p>
</footer>
</article>
nav
-내 페이지가 전체 페이지 중 어디에 있는지 알려줌
-메뉴나 목차에 사용함
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
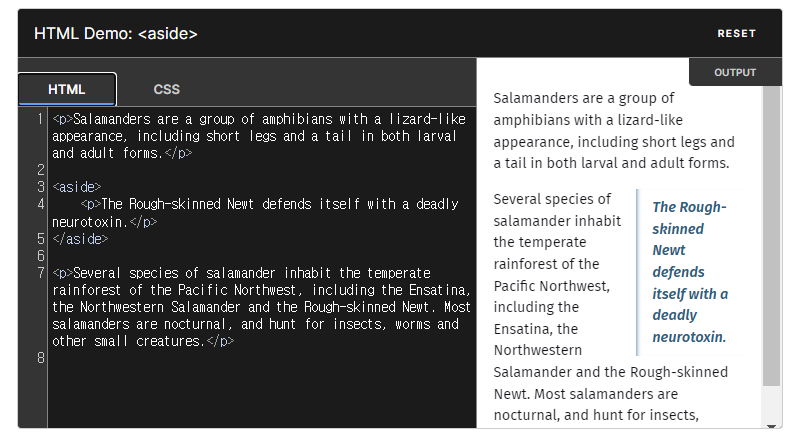
aside
-간접적이거나 부가적인 정보를 담을 때
-아래처럼 css를 통해 오른쪽에 나타낼 수 있음

반응형
'html,css 기초' 카테고리의 다른 글
| html 6 : 임베디드 image, 이미지 유형, srcset, sizes, video, audio, iframe (0) | 2022.07.07 |
|---|---|
| html 5 : 목록과 표 ol, ul, li, dl, dt, dd, div, table, tr, th, td (0) | 2022.07.05 |
| html 3 : 텍스트 b, strong, i, em, sup, sub, del, ins, cite, mark (0) | 2022.07.04 |
| html 2 : 텍스트 Visual Studio 단축키, blockquote, q, pre, figure, abbr, address, cite, bdo (0) | 2022.07.03 |
| html 1 : 기본 형식, Tag 분류, Contents models (0) | 2022.07.02 |




댓글