b, strong
-b : 중요한 내용을 굵게 처리할 때 사용
-strong : 앞뒤 문장보다 훨씬 중요할 때
-같은 결과로 보이지만 웹브라우저나 스크린리더 입장에서는 완전히 다른 태그임

i, em
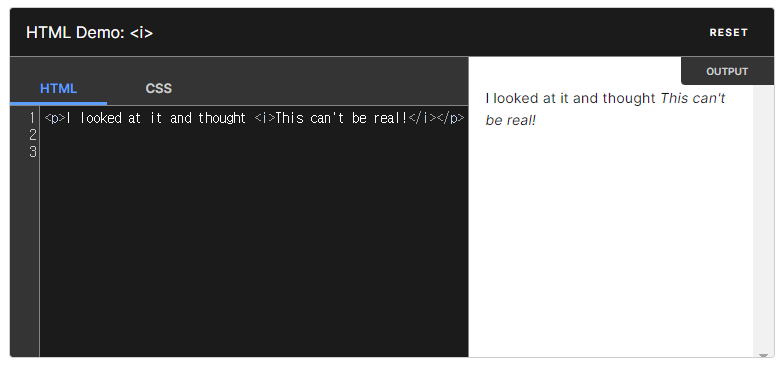
-i : 기술 용어, 외국어 구절, 등장인물의 생각 등 주위 내용과 구분할 때 사용함
-em : emphasize 강조할 때 사용함

mark
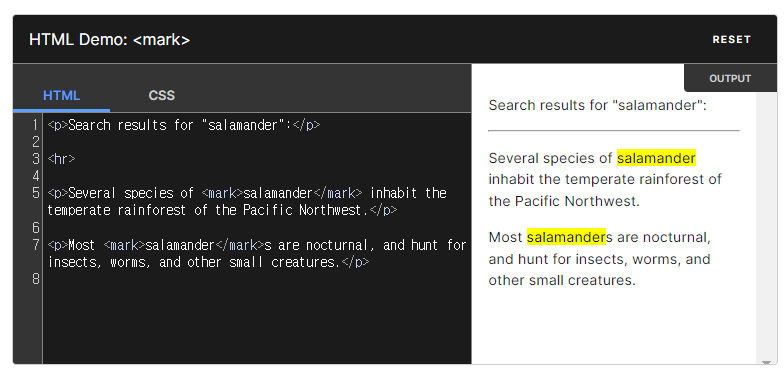
-하이라이트 표시
-검색 결과를 표시하거나 마음에 와닿는 문구를 표시할 때 사용

small
-저작권이나 법률 표기 등을 표시할 때 사용

sup, sub
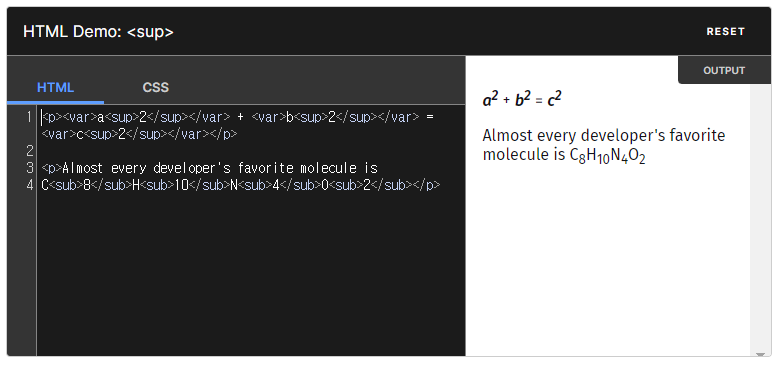
-위첨자 :제곱 등을 표시할 때
-아래첨자 : 원소기호 등을 표시할 때

del, ins
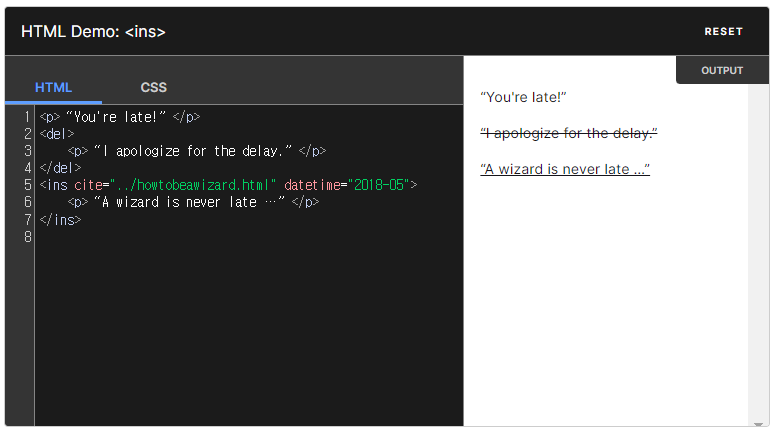
-del : 삭제된 내용이 있을 때
-ins : 추가된 내용이 있을 때
-cite : 회의록 등 어떤 이유로 어떤 때에 삭제/추가 되었는지
-datetime : 변경된 시간 표시

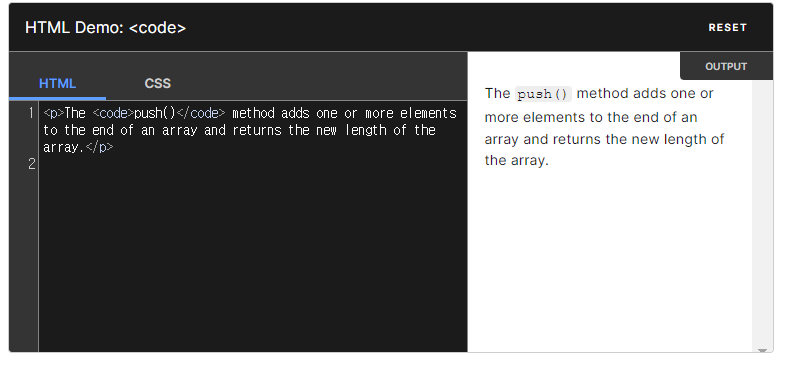
code
-코드 한 줄을 표시할 때 사용, 고정폭 글꼴을 가짐
-여러 줄의 코드를 표시하려면 pre 사용해야함

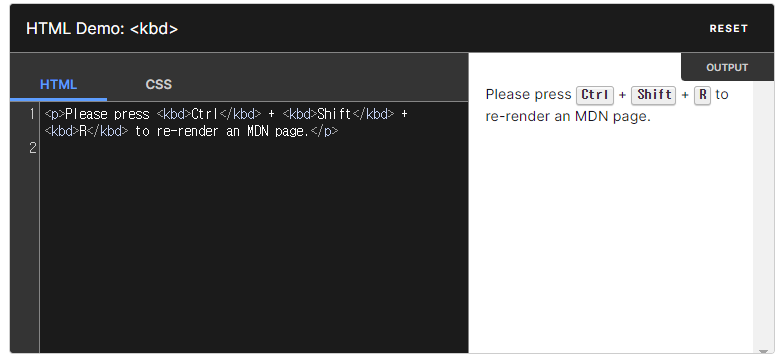
kdb
-키보드 입력 요소

a
-anker 닻을 내리다
-참조하고 싶은 대상을 하이퍼링크로 만들 수 있음
-href 속성을 통해 목적지를 명시함
-절대 경로 : 현재 위치와 관계없이 지정한 위치로 이동
-상대 경로 : 현재 위치를 기준으로 다른 위치로 이동
-이메일/전화 : 내 컴퓨터에 있는 메일이나 전화 프로그램으로 이동
<p>
<!-- 절대경로 -->
<a href="https://www.google.com/">google page</a>
<hr>
<!-- 상대경로 -->
<a href="index.html/input.txt">another page</a>
<hr>
<!-- 이메일/전화 -->
<a href="mailto:abc@naver.com">send email</a>
<a href="tel:550-1234">550-1234</a>
</p>
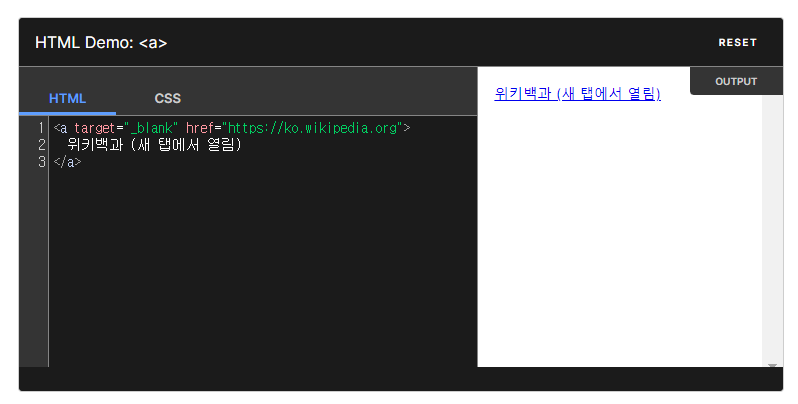
-target 속성 : 기본값은 _self로 현재 창에서 다른 주소로 이동
-_blank는 새 탭이 열리면서 다른 주소로 이동


Entity
-< > & 띄어쓰기 등(예약어)를 사용하고 싶을 때

반응형
'html,css 기초' 카테고리의 다른 글
| html 6 : 임베디드 image, 이미지 유형, srcset, sizes, video, audio, iframe (0) | 2022.07.07 |
|---|---|
| html 5 : 목록과 표 ol, ul, li, dl, dt, dd, div, table, tr, th, td (0) | 2022.07.05 |
| html 4 : 구조 div, span, semantic web, nav, aside (0) | 2022.07.05 |
| html 2 : 텍스트 Visual Studio 단축키, blockquote, q, pre, figure, abbr, address, cite, bdo (0) | 2022.07.03 |
| html 1 : 기본 형식, Tag 분류, Contents models (0) | 2022.07.02 |




댓글